Embed a Post
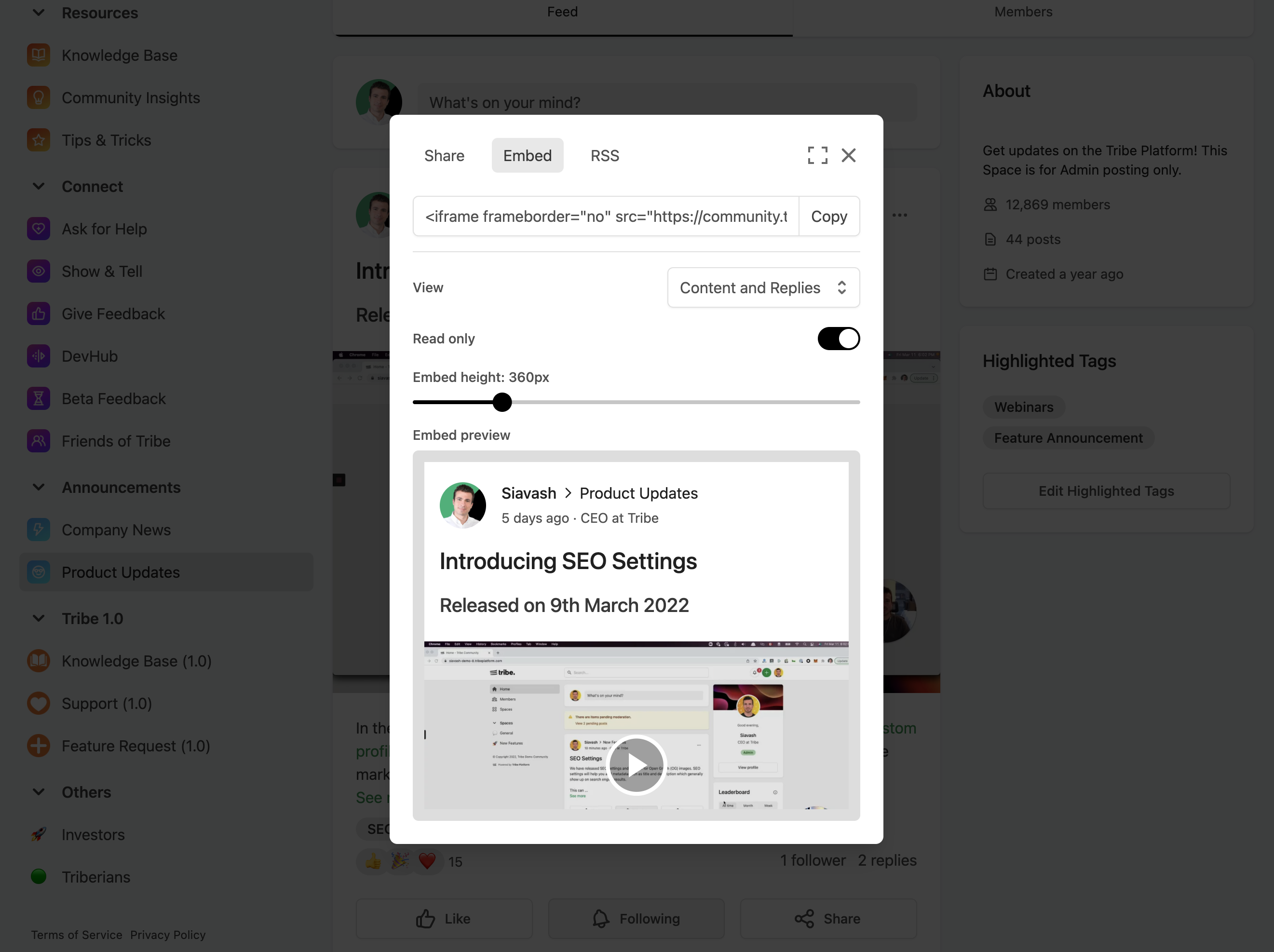
The easiest way to embed a specific post into your product or phone app is using Bettermode's post embed generator. You can go to the post that you want to embed in your community and click on the Share button. Under the "Embed" tab, you can pick which parts of the post you want to embed and the height of the embed.
Here are the different options in the space embed generator:
- View: Pick if you want to show the content, replies, or both.
- Read only: Show or hide the action buttons in the embed such as the like and follow buttons.

You can simply copy the generated IFrame code and paste it in your product. Here is an example of how the code looks like:
<iframe
frameborder="no"
src="https://bettermode.com/hub/embed/post/GsHQKMSDeEiF4yx?view=all&readonly=true&show_full_content=true" height="360px"
width="100%"
title="Embed tools"
/>
In case you want to use it in a WebView, you can copy the generated link from the src attribute and follow the instructions in the Getting Started section.
You can combine the generated URL with the JWT SSO to authenticate the member. Learn more here.
In case the member is not authenticated, as soon as they click on any action (e.g. Like or follow buttons), a new tab with the login page will be opened and after the member is logged in, the IFrame will be reloaded with the authenticated member.