Embed a Space
In some cases, you may want to embed a specific space or even parts of a specific space in your product or phone app.
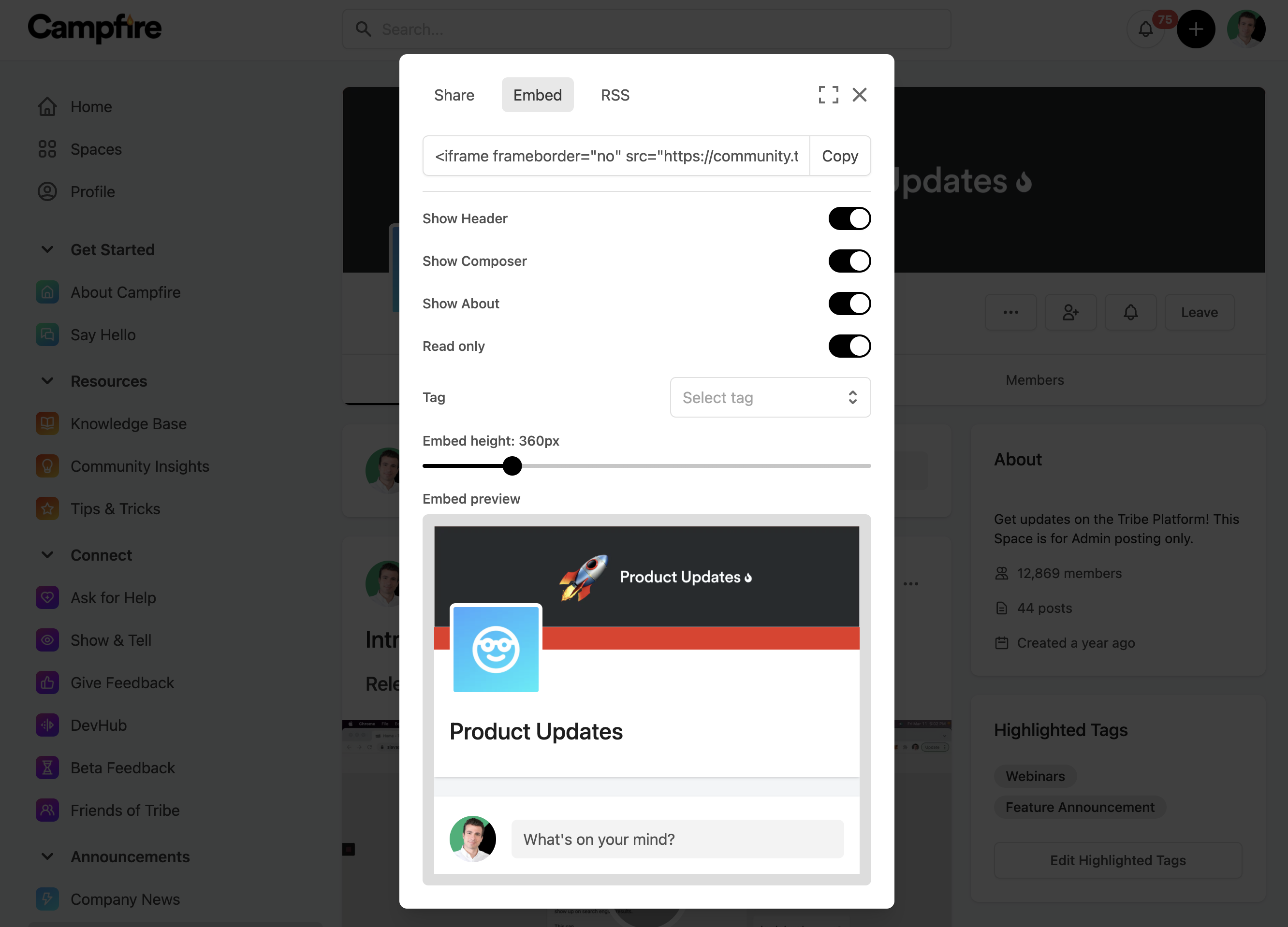
The easiest way to do so is using Bettermode's space embed generator. You can go to the space that you want to embed in your community, click on "..." and Share button. Under the "Embed" tab, you can pick which parts of the space you want to embed and the height of the embed.
Here are the different options in the space embed generator:
- Show header: Show or hide the space header.
- Show composer: Show or hide the space composer
- Show about: Show or hide the space about section in the space sidebar.
- Read only: Show or hide the action buttons in the embed such as the like and follow buttons.
- Tag: Filter the space feed based on a specific tag.

You can simply copy the generated IFrame code and paste it in your product. Here is an example of how the code looks like:
<iframe
frameborder="no"
src="https://bettermode.com/hub/embed/space/product-updates-qo26s1ru?readonly=false&header=true&composer=true"
height="360px"
width="100%"
title="Product Updates"
/>
In case you want to use it in a WebView, you can copy the generated link from the src attribute and follow the instructions in the Getting Started section.
You can combine the generated URL with the JWT SSO to authenticate the member. Learn more here.
In case the member is not authenticated, as soon as they click on any action (e.g. Like or follow buttons), a new tab with the login page will be opened and after the member is logged in, the IFrame will be reloaded with the authenticated member.