Dynamic Block
A dynamic block is a versatile user interface component that can be seamlessly integrated into the community, enhancing its functionality and user experience. By incorporating dynamic blocks, apps can enrich the community interface with interactive and customizable elements, ensuring that users receive an interface that meets their individual needs and requirements. An app can use dynamic blocks to customize its settings page. The introduced dynamic blocks can also be inserted into other pages/spaces in the community using the Customizer.
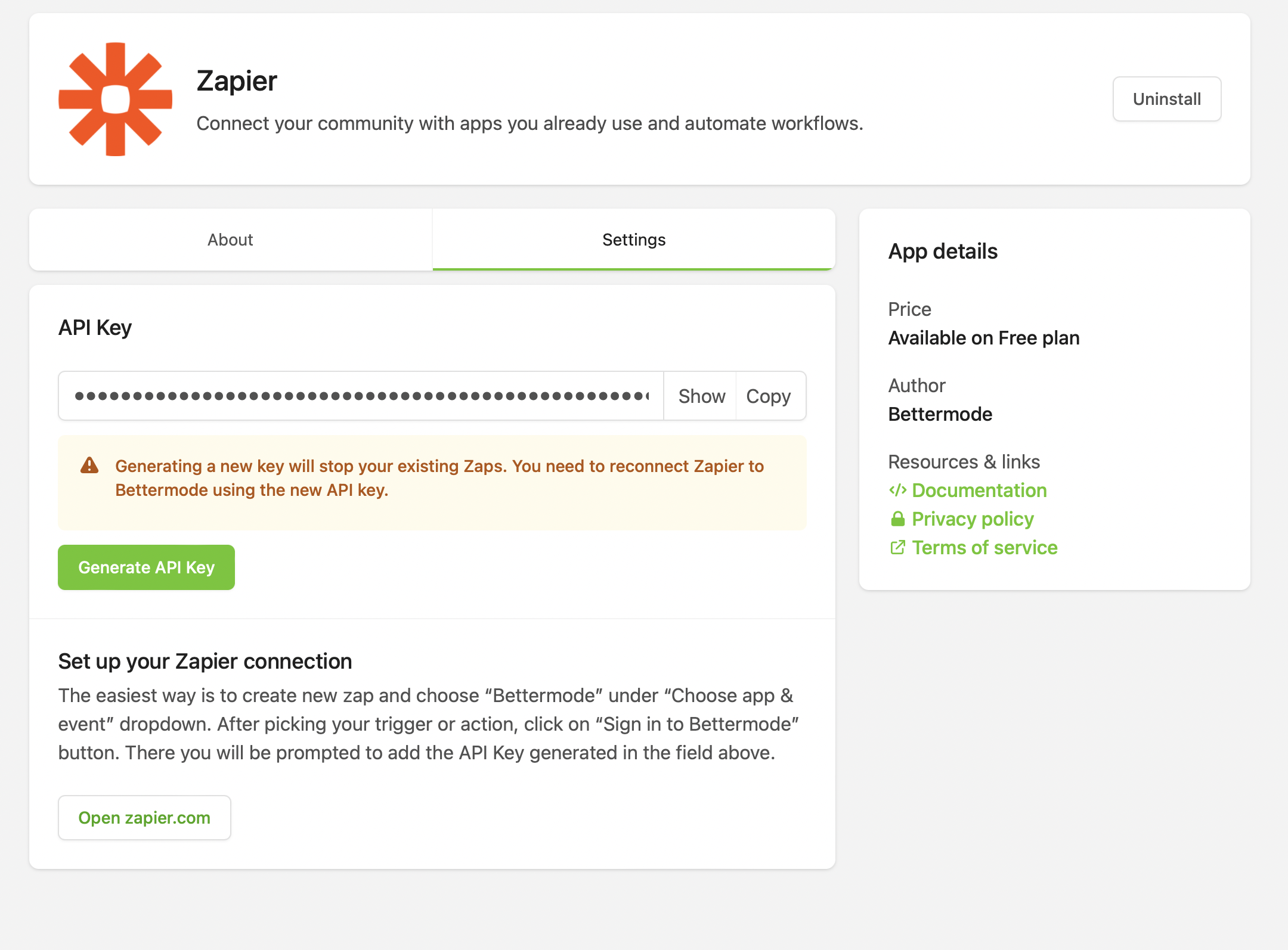
Settings page
You can create a dynamic block to be shown in the setting page. Here is an example of an app that uses dynamic block

When a user accesses the settings tab, Bettermode initiates a request to the app, which then determines the specific UI to be presented to the user. This dynamic process allows the app to customize and tailor the settings interface based on the user's preferences, permissions, or other specific criteria.
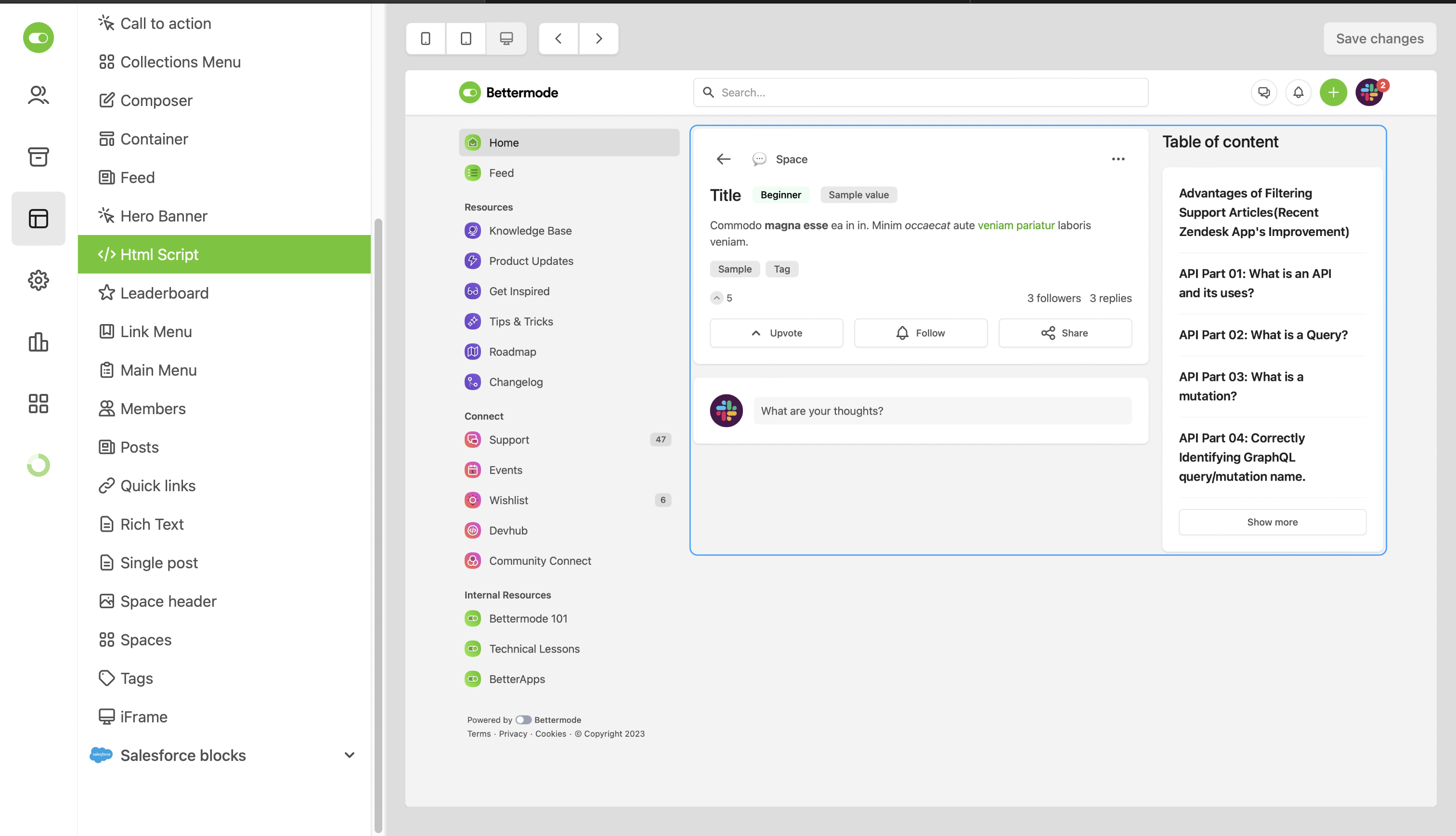
Other pages
Dynamic blocks can be introduced as a new block in the Customizer. In order to use the block, admins must add it to a page/space in the customizer as demonstrated in the picture below.

Interaction
When a user interacts with a dynamic block in the community platform, an interaction request is sent to the app. This interaction request includes the dynamicBlockKey, a unique identifier that helps the app identify which dynamic block triggered the interaction. The app can then process the request based on the specific dynamicBlockKey, allowing it to execute the corresponding actions or retrieve relevant data associated with the dynamic block.
Slate kit
In order to show a dynamic block you need to use our slate framework. It is a flexible JSON-based format that can generate complex UI systems. Read More