Shortcuts
Shortcuts are the customizable items that can be added to the three-dots menu, offering additional actions for users. You can incorporate shortcuts in the following places within the platform:
-
Member profile Under construction
- Post
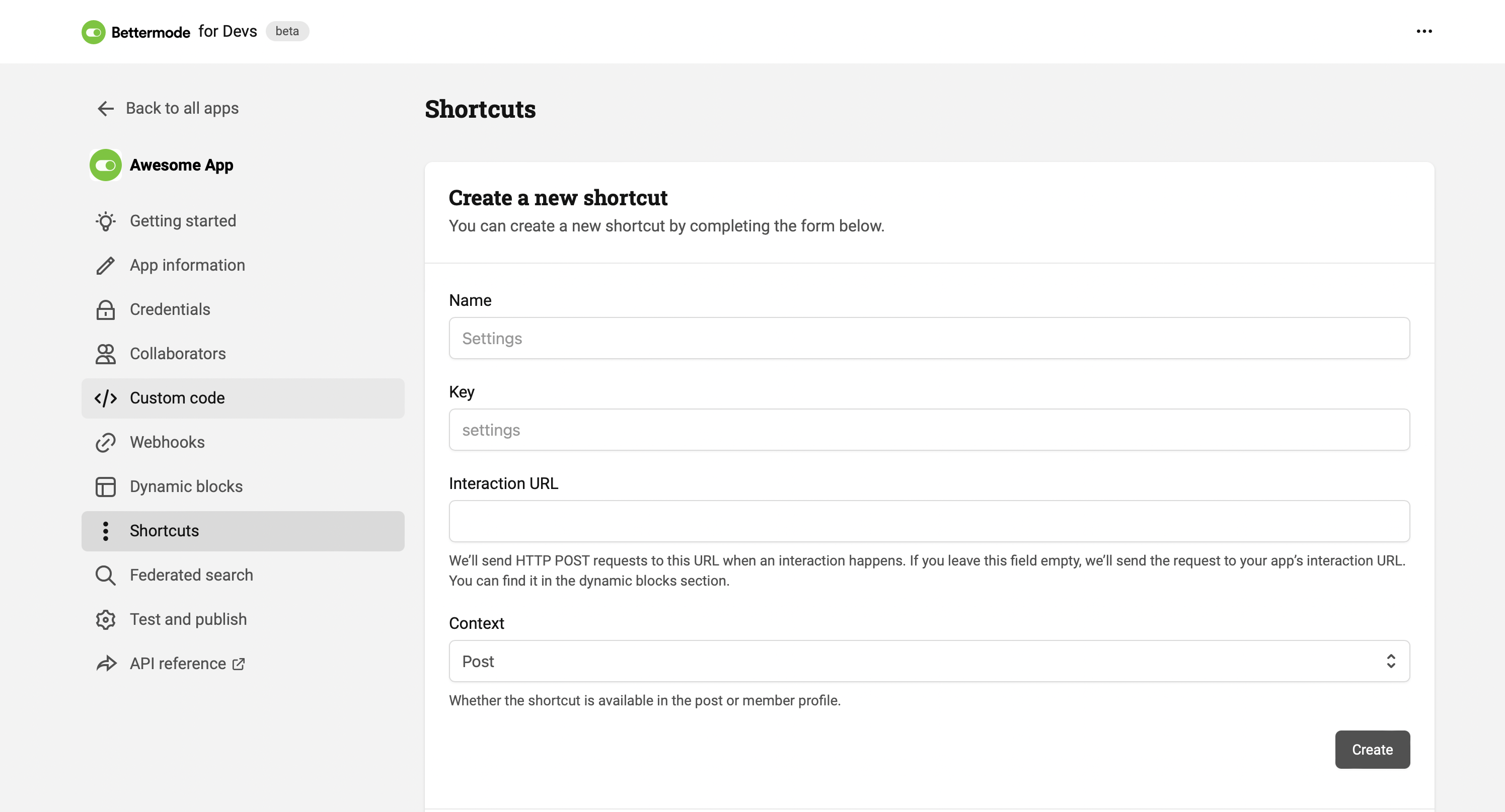
To create a new shortcut, you should go to the "Shortcuts" section of your app under Bettermode developer portal and fill out the form.
Don't have an app yet? Follow the instructions here.

In Bettermode, Stateful shortcuts are utilized when specific criteria dictate the display of different items in the menu. For instance, consider an app that allows users to mark posts as favourites. Once a post is marked, the app would employ a Stateful shortcut to dynamically change the menu item to "Unmark" in response to the post being marked as favourite. This dynamic adaptation ensures that the menu accurately reflects the current state of the app's features, providing users with a seamless and personalized navigation experience within the platform.
Stateful Shortcuts
In Bettermode, Shortcuts offer a versatile feature known as states, allowing developers to create dynamic and context-aware interactions. For instance, consider an app that enables users to mark posts as favourites. By utilizing the states property, developers can design a shortcut that displays different names based on the current state of the post (e.g., "Add to Favourites" when not marked favourite and "Remove from Favourites" when already marked as favourite). To achieve this, Bettermode sends requests to fetch the current state of the shortcut, dynamically updating the displayed item based on the retrieved information.
State request
To fetch the state of the shortcut, a request with the format bellow would be sent to the app.
{
"networkId": "XXXXXXXX",
"context": "NETWORK",
"entityId": "XXXXXXXX",
"currentSettings": [],
"type": "SHORTCUTS_STATES",
"data": {
"member": {
// ... Member Object
},
"role": {
// ... Role Object
},
"entities": [
{
"context": "POST",
"entity": {
"id": "XXXXXXXX"
// ... Post Object
},
"shortcuts": [
"custom-post-report"
]
}
]
}
}
State response
You need to respond to the request above with the following JSON format:
{
"type": "SHORTCUTS_STATES",
"status": "SUCCEEDED",
"data": [
{
"context": "POST",
"entityId": "XXXXXXXX",
"shortcutStates": [
{
"shortcut": "custom-post-report",
"state": "Report post"
}
]
}
]
}
Shortcuts Interaction response
When a shortcut is clicked, an interaction request would be sent to your app, and you need to respond with an interaction response. If you're new to interaction responses, read this guide to learn more.
To illustrate the implementation of shortcuts in Bettermode, consider this example of a Stateful shortcut that allows users to report a post.