Getting Started
What are webhooks?
Webhooks allow you to get programmatical notifications from Bettermode about changes to your data as they happen. If you're new to webhooks, read this guide to learn more.
Rather than requiring you to pull information via our API, webhooks will push information to your endpoint. When one of those events is triggered (for example a new post is created), Bettermode will send this notification as an HTTP POST request, with a JSON body, to the endpoint you specify.
Enabling webhooks
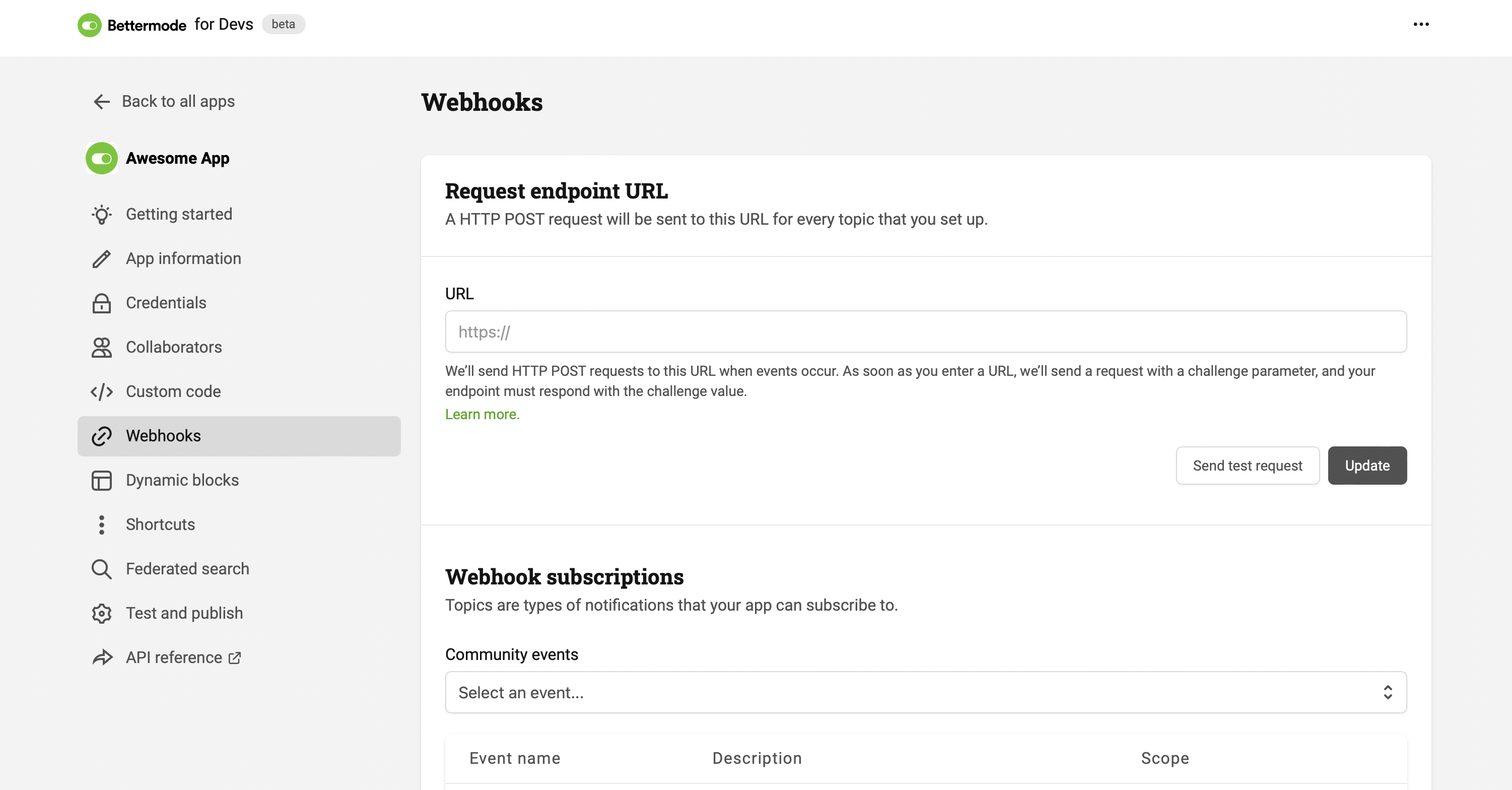
To enable webhooks, you should go to the "Webhooks" section of your app under Bettermode developer portal and enter a webhook URL.
Don't have an app yet? Follow the instructions here.

Saving webhook URL
Saving the webhook URL is only possible if you pass the challenge. This is to ensure your webhook URL is set up properly.
To do so, enter a URL and click on "Send test request". Bettermode will send an HTTP POST request to the provided URL with a payload similar to bellow:
{
"networkId": "CAxOmI7I7X",
"context": "NETWORK",
"currentSettings": [],
"type": "TEST",
"data": {
"challenge": "d77dae12ea612cf647d6e2e78dd2b7470e4e4358"
}
}
To pass the test challenge, you should send back a JSON response as followed:
HTTP 200 OK
Content-type: application/json
{
"type": "TEST",
"status": "SUCCEEDED",
"data": {
"challenge": "d77dae12ea612cf647d6e2e78dd2b7470e4e4358"
}
}
Please note that the response must include the type and status as well as the same exact challenge received in the original request from Bettermode. If the response is correct, you will receive a success toast and you can simply click on "Update" to save the webhook URL.
Adding webhook subscriptions
In most cases, you don't want to get notified on every action in Bettermode. As an example, you may be interested in "Creation of posts" and "Deletion of posts" and "Reactions on posts".
You can pick what events you're interested in by picking community events under "Webhook supscriptions" section.
Webhooks subscriptions are only triggered on communities that your app is installed on. Publishing an app to a community does not mean that the app is installed, and you need to manually install the app from the Apps section of your community.
Webhook requests structure
Every webhook request sent by Bettermode follows the below structure:
{
"networkId": "CAxOmI7I7t", // The community ID
"context": "NETWORK", // The context of the action
"entityId": "CAxOmI7I7t", // The ID of the context
"currentSettings": [],
"type": "SUBSCRIPTION", // The type of webhook request
"data": {
"time": "2021-12-20T02:32:06.721Z",
"name": "space.created",
"noun": "SPACE",
"shortDescription": "Create Space",
"verb": "CREATED",
"actor": { // The member or entity that performed the action
"id": "olQ88vTqYp",
"roleId": "Kni0OF7HtE",
"roleType": "admin",
},
"object": { // The main object involved in the action
"id": "ky4X0Ci6q4M5",
// ...
},
"target": { // The ID of the target and all relevant objects
"networkId": "CAxOmI7I7t",
// ...
},
"id": "8147a2af79248c3c8815ffeaa6777a7f", // Unique ID for this webhook event instance
}
In most cases, you want to make sure the type of the webhook request is SUBSCRIPTION and have a switch case based on the name or noun+verb.
Verifying Webhook Requests
To make sure the webhook requests are being sent from Bettermode, you need to verify all web hook requests using X-Tribe-Signature. You can learn more about this under Verifying Webhook Requests section.
Not verifying webhook requests will let third parties misuse your webhook endpoint by faking POST requests and can be dangerous.